В основном разработка сайта идет на локальном сервере, развернутом у вас на компьютере. И не смотря на то, что Modx Revolution предоставляет отличную возможность разрабатывать сразу на online хостинге, все же привычнее и быстрее работать локально, - при условии, если вы используете Gulp. Это и автоматизация процессов, и сжатие картинок, css, js, и т.д.
По этому сайты часто приходится переносить с локального хостинга на сервер, и обратно.
Что собой представляет перенос, по сути это бекап сайта, который нужно развернуть или локально или на хостинге, и продолжить разработку.
Забегу немного вперед, и сразу скажу, есть два варианта правки путей к конфигурационным файлам после переноса сайта.
Вручную, и с помощью не хитрых манипуляций с установочной папкой setup, что приведет к автоматической замене путей к конфигам. Этим вариантом и воспользуемся.
Бэкап файлов сайта и базы данных на хостинге.
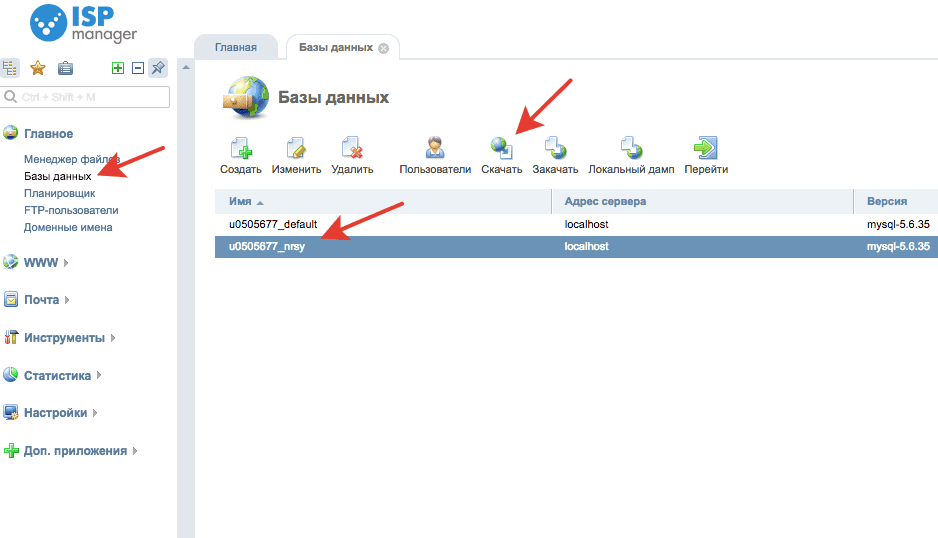
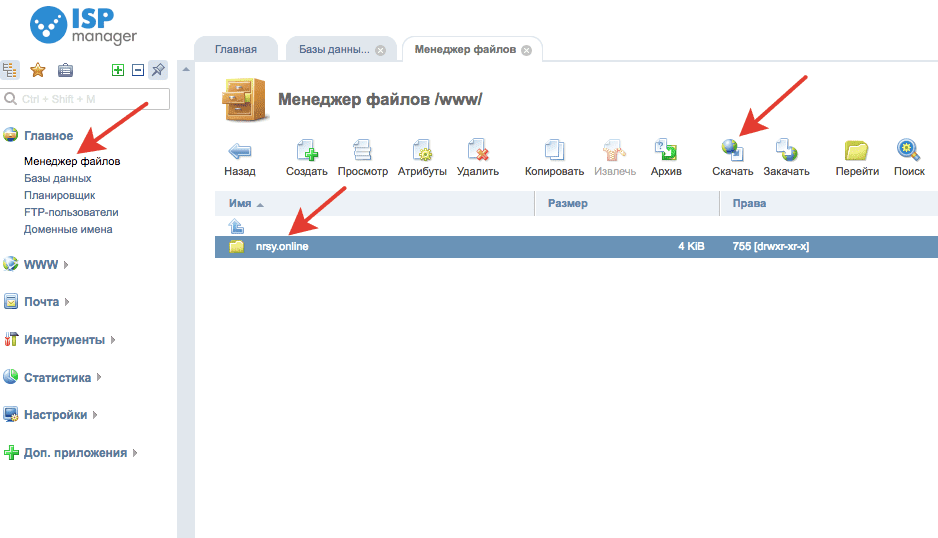
Для этого перейдем в панель управления хостингом. В моем случае панель управления ISPManager. Есть еще панели Parallels Plesk, cPanel, Parallels Plesk Onyx, у них интерфейс отличается, но это не меняет сути. Вам нужно скачать файлы сайта и бэкап базы.
Ниже скриншоты где взять базу и файлы сайта в ISPManager:


Перенос сайта Modx Revo на другой сервер по шагам[скриншоты]
Создаем на новом сервере(хостинге) папку(домен) на который и будем переносить наш сайт на Modx Revolution.
В моем случае будет перенос на локальный сервер в папку nrsy.loc. Итак разархивируем все файлы сайта в созданную папку. Среди них будут файлы содержимое которых будет уникально для каждого сервера, в них то нам и нужно поменять пути до базы и т.д.
Мы в этой статье не будем разбираться как нужно править файлы в ручную, интернет предоставляет много инструкций по переносу сайта, где используется ручная правка файлов.
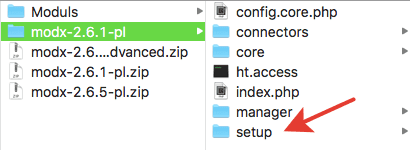
Для информации, менять пути нужно вот у этих файлов:
/config.core.php
/core/config/config.inc.php
/connectors/config.core.php
/manager/config.core.php.
Мы же будем править конфигурационные файлы автоматически,(прогоним сверху установщиком самого Modx). Для этого нам нужна папка установки Modx - setup. Версии, на которой наш сайт базировался на хостинге.

Узнать версию можно в административной части сайта, левый верхний угол, у меня это MODX Revolution 2.6.1-pl. Скачать нужный архив cms можно с оф. сайта.
Полученную папку добавляем в корень нашего проекта.
Теперь открываем папку в браузере (для этого ваш локальный сервер должен быть уже настроен)
![]()
жмем интер, и идем по шагам установки.

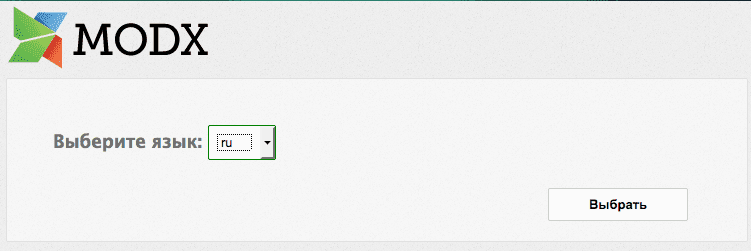
Выбираем язык. И в следующем окне приветствия просто жмем далее
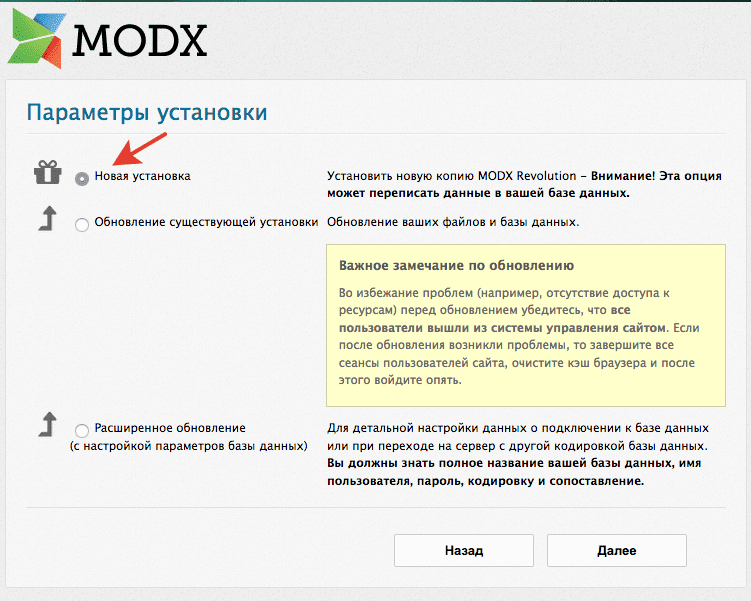
В окне «Параметры установки» в первый раз нам нужно выбрать «новая установка»

Здесь бояться не надо, это не затрет ни какой информации, просто обновит пути конфигурационных файлов.
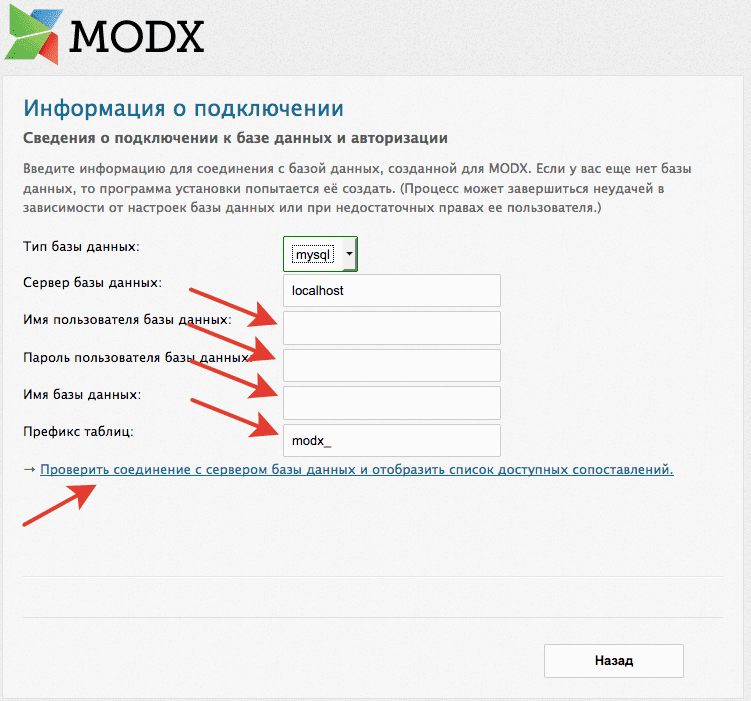
В следующем окне необходимо войти под пользователем базы данных на вашем локальном сервере, в поле «Имя базы данных» ввести название новой базы. Префикс таблиц если вы не меняли оставить по умолчанию.
Жмем проверить соединение.

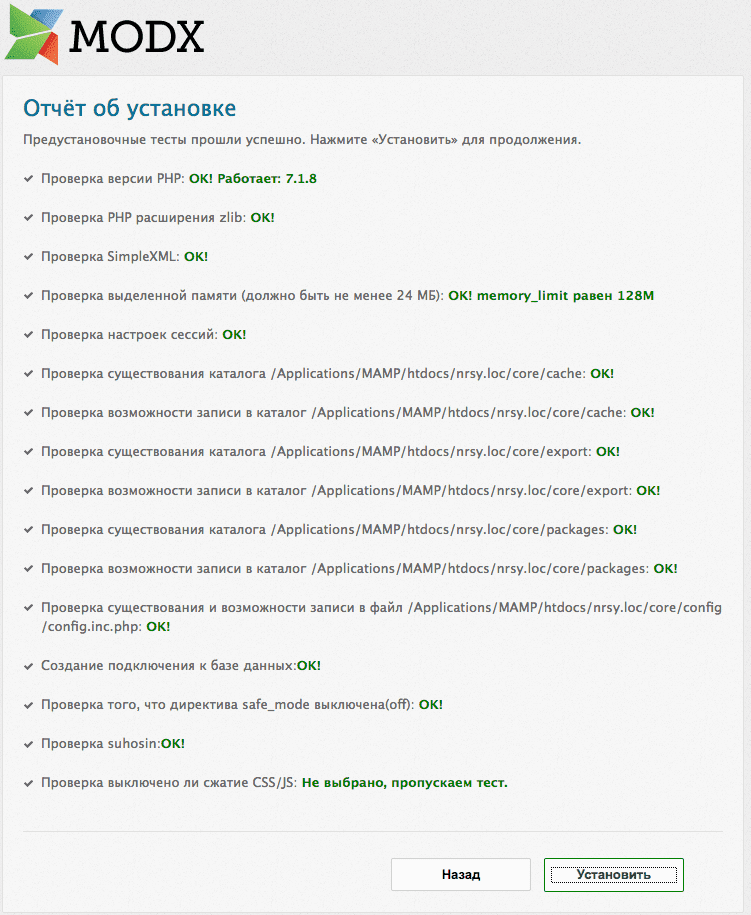
Далее жмем попытка создания БД, вводим данные по администратору и кнопку далее. После всех действий мы должны получить это:

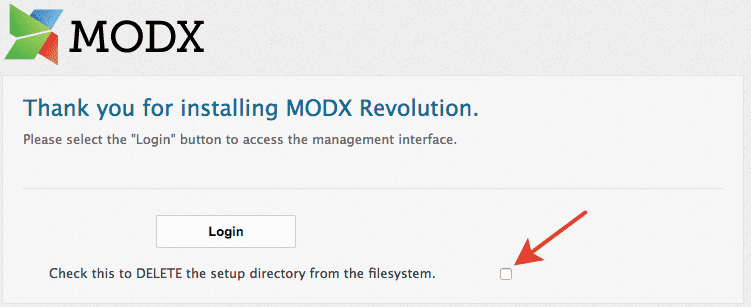
Жмем кнопку установить. После установки проверяем в отчете сообщения об успешной установке и жмем далее. И вот тут важно не удаляйте установочный файл.

Снимите эту галочку в первый раз. Нажимаем залогиниться, дальше в админку можно и не заходить.
На этом этапе мы произвели чистую установку движка Modx Revolution на наш сервер, при этом файлы переносимого сайта сохранены. Modx только переписал конфигурационные файлы config.core, config.inc.php и т.д.
Импорт БД Modx
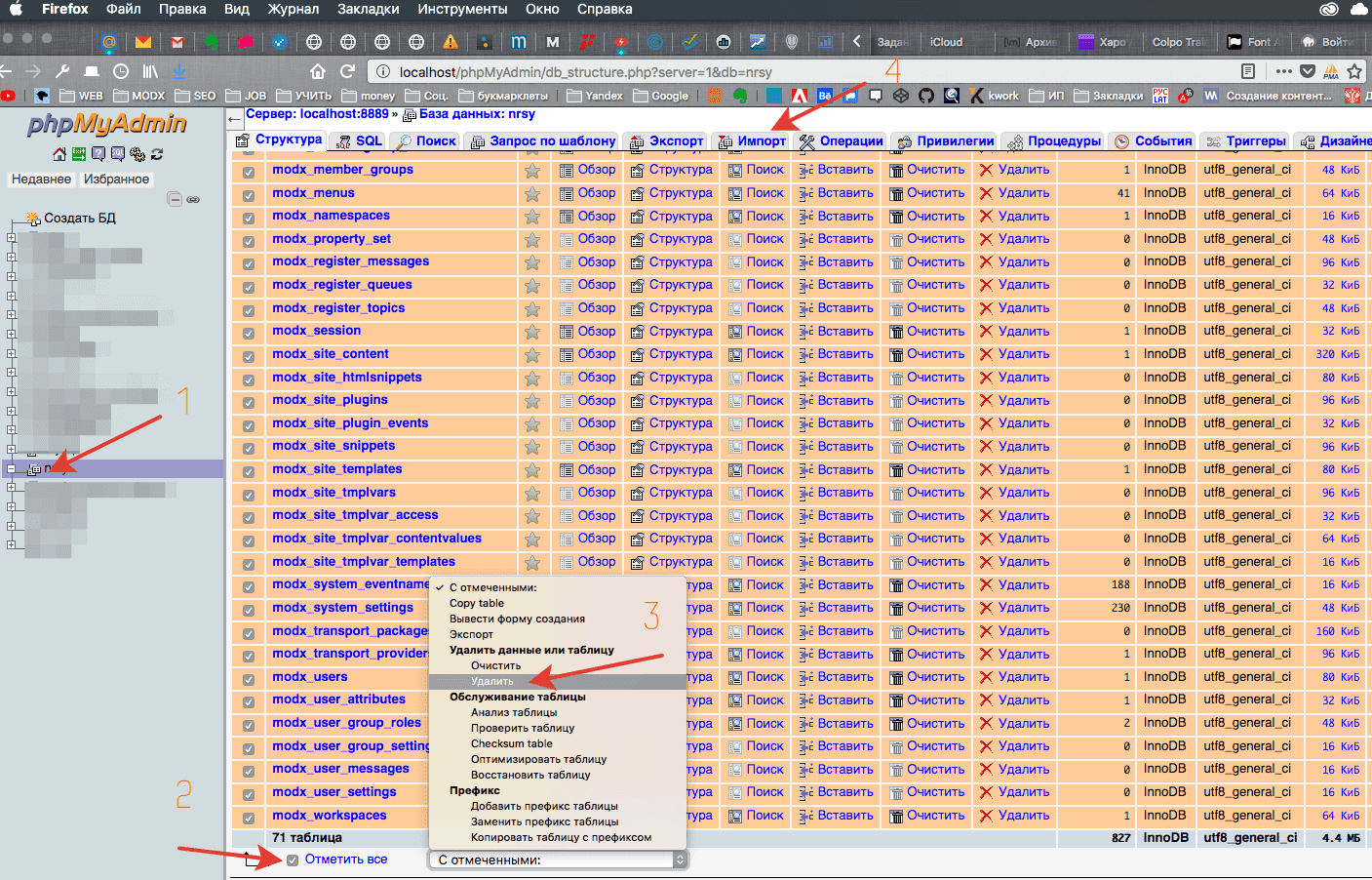
- На этом этапе идем в phpMyAdmin:
- находим созданную вами базу,
- удаляем из нее все таблиц,
- подтверждаем удаление,
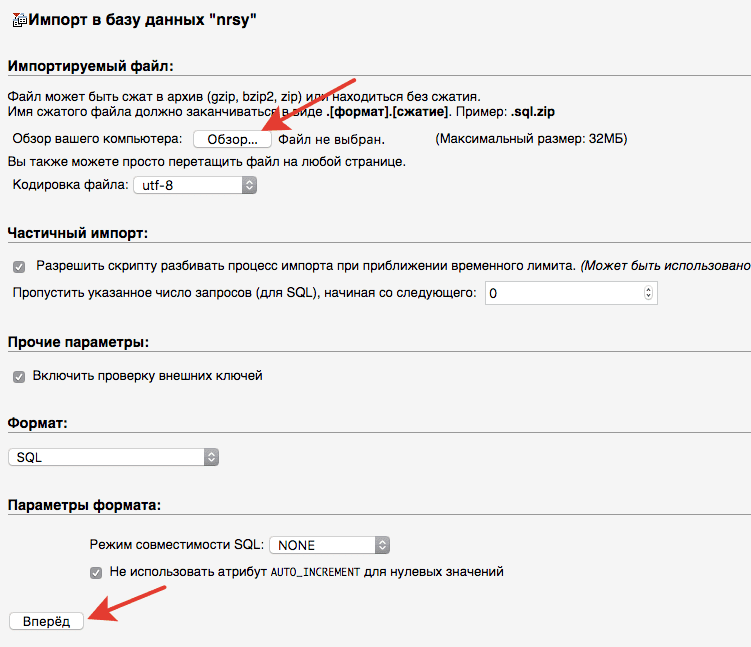
- Переходим во вкладку импорт и заливаем нашу сохраненную базу данных.

Выбираем на компьютере нужный файл с БД, жмем вперед и ждем.

Получаем информацию об успешном импорте и переходим к следующему шагу.
Повторный запуск установки Modx при переносе сайта
Запускаем повторно запуск уставки, что бы modx окончательно прописал пути к нашим файлам и склеился с нашей новой базой данных. Идем в браузер вводим наш домен nrsy.loc/setup
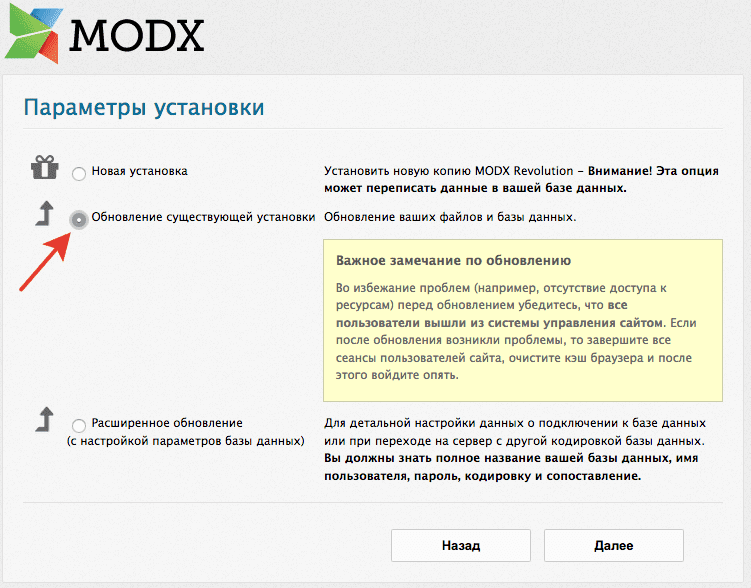
После запуска установки выбираем свой язык, жмем далее и в следующем окне далее, а вот в окне «параметры установки» выставляем чекбокс «обновление существующей установки».

Дальше все по накатанной (смотрите выше) только в последнем окне оставьте галочку на удаление установочной папки.
На этом шаге все, перенос завершен. Чтобы зайти в админку используйте те учетные данные, которые были на прежнем хостинге.
Какие могут быть ошибки после переноса сайта на Modx Revolution
Первым делом смотрим в логи по адресу core/cache/logs/error.log - тут вы увидите примерные ошибки.
Какие ошибки встречал я,
1) После переноса - админка работает, но при переходе на сайт белый экран. Для того что бы узнать ошибку, добавил код в index.php:
<?php
ini_set('display_errors', 'On');
error_reporting(-1);
// тут имеющийся код со страницы //
$_ogLevel = ob_get_level();
$_debugOut = array();
for ($i = 0; $i < $_ogLevel; $i++) {
$_debugOut[] = ob_get_clean();
}
exit(join('', $_debugOut));
У меня выдал: 500 ошибку. Были не доступны некоторые ресурсы. Как оказалось при переносе переписались права доступа на все стили , js, шрифты и даже некоторые картинки преимущественно в 600 значение, далее поменял на 755.
2. После переноса все русские символы отображались знаками вопроса. При этом мета charset, база данных и коннект с ней были в utf-8, в настройках cms тоже все норм. Решил тем, что перезалил еще раз БД.
3. Белый экран админки. При переносе сайта и с правками файлов в ручную, бывает забывают очистить кеш. В 99% случаев помогает очистка папки с кешем (core/cache). Ее содержимое можно удалить. Путь до папки - вашсайт.ru/core/cashe
4. Главная страница отображается, другие нет. Скорее всего вы не перенесли файл .htaccess. Возьмите этот файл с предыдущего сервера и перенесите его в корень нового сайта.
По мере поступления буду добавлять сюда информацию с какими проблемами столкнулся при переносе, и как их решал. Если у вас уже есть какой то опыт в данном вопросе, делитесь пожалуйста в комментариях.