Приветствую вас друзья!
В этой статье рассмотрим способ размещения видео на сайте с помощью современного HTML5, в тегах <video></video> и интеграцию с ресурса YouTube.
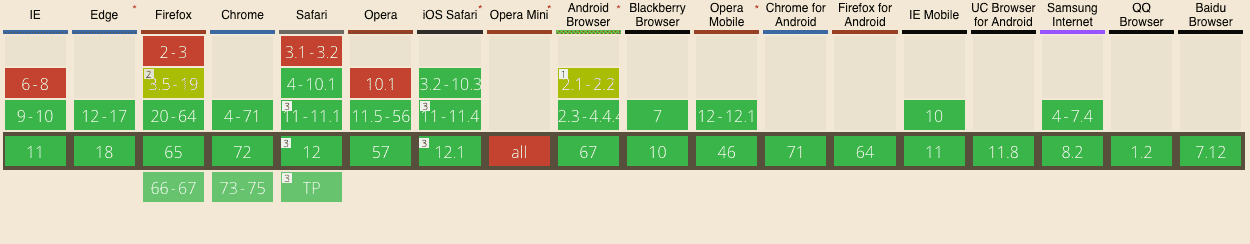
Поддержку тега браузерами можно посмотреть на Саn I Use , а какая поддержка на момент написания статьи смотрите на скриншоте:

Поддержка осуществлена в среднем на 95%.
Возьмём за базовую разметку следующий код:
<video controls height="1280" width="720" preload=”metadata”>
<source src="media/video.mp4" type="video/mp4">
<source src="media/video.ogv" type="video/ogg">
<source src="media/video.webm" type="video/webm">
</video>
Теперь разберем его. Атрибут controls у тега <video> добавляет панель управления к видеоролику, height и width задают ему высоту и ширину, preload указывает способ загрузки видео. Подробнее про атрибуты в таблице ниже.
|
Атрибут |
Описание |
|
autoplay |
Автоматическое воспроизведение видеофайла сразу же после загрузки страницы. |
|
controls |
Добавляет панель управления к видеоролику. |
|
height |
Задает высоту окна для отображения видеоданных, возможные значения: px или % |
|
width |
Задает ширину окна для отображения видеоданных, возможные значения: px или % |
|
loop |
Повторяет воспроизведение видео с начала после его завершения. |
|
muted |
Выключает звук при воспроизведении видеофайла. |
|
poster |
Указывает URL файла картинки, которая будет отображаться, пока видео не доступно или не воспроизводится. |
|
preload |
Атрибут, отвечающий за предварительную загрузку видеоконтента. Не является обязательным, некоторые браузеры игнорируют его. Возможные значения: |
|
src |
Указывает путь к воспроизводимому видеоролику. |
Элемент <source> используется для указания нескольких медиа-ресурсов для <video> перечисляем в <source> все форматы, начиная с самого распространенного для того, чтобы обеспечить воспроизведение видео-контента во всех браузерах.
“Тут нужно передать привет стандартам.”
Далее в src передаем путь до видеофайла в нужном формате, и передаем MIME-тип type каждого видеофайла.
|
Атрибут |
Описание |
|
src |
Содержит абсолютный или относительный URL-адрес медиафайла. |
|
type |
Определяет MIME-тип медиафайла. |
|
media |
Определяет MIME-тип медиафайла. |
Для того чтобы выровнять блок с видео на странице как вам надо, оберните его в тег <div>, задайте класс, в котором пропишите высоту и ширину как у вашего видео. Далее с помощью css свойств можете позиционировать его по необходимости.
Чтобы сделать видео на сайте адаптивным задайте через файл стилей для тега <video>
video {
width: 100%;
height: auto;
max-height: 100%;
}
|
Браузеры |
Internet Explorer |
EDGE |
Chrome |
Opera |
Safari |
Firefox |
|
ogg/theora |
Нет |
с v.17 |
с v.4 |
с v.11.5 |
Нет |
с v.3.5 |
|
H.264 |
С 9 версии |
с v.12 |
с v.4 |
с v.25 |
с v.3.2 |
с v.21 |
|
WebM |
Нет |
с v.14 |
с v.6 |
с v.11.5 |
с v.12.1 |
с v.4 |
Так же можно посмотреть поддержку на Can I use, ссылка в начале статьи.
Статья по теме: Что такое HTML5
Где взять необходимые форматы видеофайла
Можно конвертировать ваш файл с помощью приложений на вашем компьютере.
А можно на онлайн ресурсах Convertio или Online-convert или любых других, которые найдутся на просторах интернета.
Адаптивное видео Rutube и youtube на сайт
Вот ссылка на официальную документацию youtube “как встроить видео или плейлист ” проделав шаги из инструкции вы получите iframe, но он будет фиксированной ширины и высоты. Код ниже делает видео с ютуба адаптивным. Нужно полученный iframe обернуть в тег div с заданными инлайн стилями.
<div style="position: relative; padding-bottom: 50%; padding-top: 15px; height: 0; overflow: hidden;">
<iframe style="position: absolute; top:0; left:0;" src="https://www.youtube.com/ВАШ URL" allowfullscreen="" width="100%" height="100%" frameborder="0"></iframe>
</div>
Для экономии времени вы можете в атрибут src вставить свою ссылку, и все!
Получите адаптивное видео с Rutube и YouTube на сайте для любых экранов.
На этом все.